千鋒教育-做有情懷、有良心、有品質的職業教育機構
千鋒教育-做有情懷、有良心、有品質的職業教育機構

2024年可能會是鴻蒙最火爆的一年,鴻蒙人才的緊缺,讓不少開發者都心動,最近收到不少伙伴的私信想了解鴻蒙的學習線路,特意整理了下。喜歡的可以加個收藏。
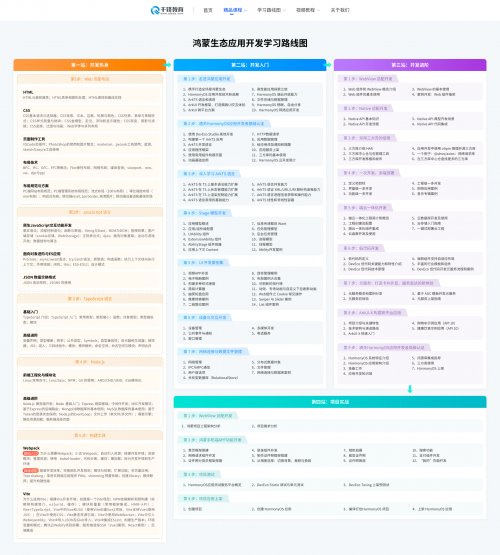
千鋒鴻蒙學習路線分為四部分:
01第一站:開發熱身
開發熱身總共有5步,以下是步驟詳解:
第1步:Web 頁面布局
HTML:HTML元素和屬性;HTML表單和圖形處理;HTML媒體和最佳實踐
CSS:CSS基本語法與選擇器;CSS背景、文本、邊框、輪廓與顏色;CSS列表、表單與表格樣式;CSS樣式層疊與繼承;CSS盒模型、定位、浮動和顯示屬性;CSS漸變、陰影與濾鏡;CSS變換、過渡與動畫; Web字體與多列布局
頁面制作工具:VSCode及插件;PhotoShop的使用和圖片整合;markman、pxcook工具使用;藍湖、sketch與axure工具使用
布局技術:BFC、IFC、GFC、FFC等概念;Flex彈性布局;網格布局;媒體查詢;viewport、rem、vw、dpr與ppi
布局規范與方案:PC端網站布局規范;PC端管理系統布局規范;流式布局(100%布局);等比縮放布局(rem布局);響應式布局;移動端reset, 1px border, 高清圖片;移動端設備適配最佳實踐.
第2步:JavaScript 語言
原生JavaScript交互功能開發:基本語法;流程控制語句;函數與數組;String與Date;BOM與DOM;拖拽效果;客戶端存儲(cookie存儲、WebStorage);正則表達式;Ajax;面向對象基礎;運動與游戲開發;數據結構與算法。
面向對象進階與ES應用:Promise;async/await語法;try/catch語法;原型鏈;構造函數;執行上下文棧與執行上下文;作用域鏈;閉包;this;ES5-ES12;設計模式。
JSON 數據交換格式:JSON 語法規則;JSON5 的使用
第 3 步:TypeScript 語言
基礎入門:TypeScript 介紹;TypeScript 入門;常用類型;類型縮小;函數;對象類型;類型操縱類;模塊。
高級進階:變量聲明;類型推斷;枚舉;公共類型;Symbols;類型兼容性;迭代器和生成器;裝飾器;JSX;混入;三斜線指令;模塊;模塊解析;命名空間;命名空間與模塊;聲明合并。
第 4 步:Node.js
前端工程化與模塊化:Linux 常用命令;Less/Sass;NPM;Git 的使用;AMD/CMD/UMD;ES6模塊化
高級進階:Node.js 服務端開發;Node 基礎入門;Express 框架基礎;中間件開發;MVC開發模式;基于Express的后端路由;MongoDB數據庫的基本使用;MySQL數據庫的基本使用;基于Token的登錄狀態保持;Node.js的EventLoop;文件上傳(單文件/多文件);模板引擎;靜態資源加載;服務端渲染頁面
第 5 步:構建工具
Webpack:
基礎入門:為什么需要Webpack;小試 Webpack;自動引入資源;搭建開發環境;資源模塊;管理資源;使用 babel-loader;代碼分離;緩存;懶加載;拆分開發環境和生產環境。
高級進階:提高開發效率,完善團隊開發規范;模塊與依賴;擴展功能;多頁面應用;Tree shaking;漸進式網絡應用程序 PWA;shimming 預置依賴;創建 library;模塊聯邦;提升構建性能。
vite:為什么選用Vite;搭建Vite開發環境;創建第一個Vite項目;NPM依賴解析和預構建(依賴預構建簡介、esbuild、緩存);模塊熱重載(常用框架集成、HMR-API);Vite+TypeScript;Vite中的Vue和JSX(使用Vite創建Vue2項目、Vite支持Vue3使用JSX);在Vite中使用CSS;Vite靜態資源引用;Vite中使用WebWorker;Vite中引入WebAssembly;Vite中導入JSON及Glob導入;Vite中集成ESLint;構建生產版本;環境變量和模式;騰訊云Webify項目部署;服務端渲染SSR(Vue3案例、React案例);后端集成。
02第二站:開發入門
第二站總共分7步,涉及鴻蒙應用開發及arkts語言等,以下是詳細步驟:
第 1 步:走進鴻蒙應用開發
分為10個部分,以下是具體:
1、攜手打造全場景鴻蒙生態
2、HarmonyOS 應用開發技術新進展
3、ArkTS 語言和演進
4、ArkUI 開發框架,打造精致UI交互體驗
5、ArkUI 跨平臺方案
6、高性能應用探索之旅
7、HarmonyOS 端云開放能力
8、文件存儲與數據管理
9、HarmonyOS 暢聯,自由分享
10、HarmonyOS 網絡應用開發
第 2 步:通關HarmonyOS應用開發者基礎認證
第二步涉及12個部分,以下是具體:
1、使用 DevEco Studio 高效開發
2、構建第一個 ArkTS 應用
3、ArkTS 開發語言
4、應用程序框架
5、使用常用組件構建頁面
6、動畫基礎應用
7、HTTP數據請求
8、應用數據管理
9、給應用添加通知和提醒
10、應用服務上架
11、三方庫的基本使用
12、HarmonyOS 云開發簡介
第3步:深入學習 ArkTS 語言
第三步涉及8個部分,以下是具體:
1、ArkTS 在 TS 上基本語法能力擴展
2、ArkTS 在 TS 上狀態管理能力擴展
3、ArkTS 在 TS 上渲染控制能力擴展
4、ArkTS 語言常用的基礎能力
5、ArkTS 語言并發能力
6、ArkTS 語言 XML/URL/URI 解析構造等能力
7、ArkTS 語言進程信息獲取和操作能力
8、ArkTS 線性和非線性容器
第4步:Stage 模型開發
第四步有12個部分,以下是具體:
1、應用模型概述
2、應用/組件級配置
3、UIAbility 組件
4、ExtensionAbility 組件
5、AbilityStage 組件容器
6、應用上下文 Context
7、信息傳遞載體 Want
8、任務管理模型
9、后臺任務管理
10、進程模型
11、線程模型
12、Ability開發案例
第5步:UI 開發案例集
第五步涉及14個部分,以下是具體:
1、視頻APP開發
2、電子相冊案例
3、構建多種樣式彈窗
4、簡易計算器
5、抽獎輪盤應用
6、像素轉換案例
7、二級聯動案例
8、目標管理案例
9、布局案例大合集
10、可刷新的排行榜
11、動效、專場動畫與自定義下拉刷新動畫
12、Web組件之 Cookie 常見操作
13、Swiper 與 Slider 案例
14、List 組件案例
第6步:設備與交互開發
第六步涉及5個部分,以下是具體:
1、設備管理
2、公共事件與通知
3、窗口管理
4、多媒體開發
5、電話服務
第7步:網絡連接與數據文件管理
第七步涉及7個部分,以下是具體:
1、網絡管理
2、IPC與RPC通信
3、用戶首選項
4、關系型數據庫(RelationalStore)
5、分布式數據對象
6、文件管理
7、網絡連接與數據庫案例
03第三站:進階開發
第三站進階開發總共分為9步,以下是具體:
第 1 步:WebView 適配開發
1、Web 組件和 WebView 概念介紹
2、Web 組件的基本使用
3、WebView 的基本使用
4、案例開發:Web 組件抽獎
第 2 步:Native 適配開發
1、Native API 基本知識
2、Native API 開發流程
3、Native API 典型開發場景
4、Native API 代碼集成
第 3 步:常用三方庫的使用
1、三方庫介紹 HAR
2、三方庫中心倉與包管理工具
3、三方庫開發移植和發布
4、應用開發中使用 ohpm 管理開源三方庫
5、一個例子:@ohos/axios:網絡請求庫
6、在三方庫中心倉查找更多的三方庫
第 4 步:一次開發,多端部署
1、定義和目標
2、界面級一多開發
3、功能級一多開發
4、工程級一多開發
5、購物應用案例
6、音樂專輯案例
第 5 步:端云一體化開發
1、端云一體化工程簡介和概覽
2、工程創建及配置
3、端云一體化組件集成
4、云函數開發及使用
5、云數據庫開發及使用
6、云存儲入門指南
7、一鍵式部署云工程
第 6 步:低代碼開發
1、低代碼的定義
2、DevEco 低代碼關鍵能力和特性介紹
3、DevEco 低代碼技術原理
4、端側組件支持自適應布局
5、豐富的行業模板和組件
6、DevEco 低代碼開發元服務流程和案例
第 7 步:元服務:打造卡片外顯、服務直達的新體驗
1、元務概覽和案例分享
2、元服務初體驗
3、基于 AGC 模板開發元服務
4、元服務上架指南
第 8 步:ArkUI-X 構建跨平臺應用
1、項目介紹與關鍵特性
2、技術架構與演進路線
3、ArkUI-X 快速入門
4、購物車示例應用(API 10)
5、健康飲食示例應用(API 10)
第 9 步:通關HarmonyOS應用開發者高級認證
1、HarmonyOS 系統特征介紹
2、HarmonyOS 應用架構介紹
3、準備工作
4、應用開發知識域
5、閉源庫集成指導
6、三方庫使用
7、HarmonyOS 上架
04第四站:項目實戰
本階段共四步,以下是具體:
第 1 步:WebView 適配開發
1、鴻蒙項目工程架構分析
2、項目需求分析
第 2 步:鴻蒙手機端APP功能開發
1、首頁框架搭建
2、網絡請求組件開發
3、證件照分類頁框架搭建
4、登錄組件開發
5、制作證件照框架搭建
6、從相冊選擇:切換背景、美顏與換裝
7、相機拍攝
8、裁剪證件照
9、證件照換底
10、搜索功能
11、支付組件開發
12、“我的”頁面開發
第 3 步:項目測試
1、HarmonyOS應用測試服務平臺概覽
2、DevEco Stutio 調試與單元測試
3、DevEco Tesing 上架預測試
第 4 步:項目應用上架
1、創建項目
2、創建 HarmonyOS 應用
3、編譯打包HarmonyOS 項目
4、上架 HarmonyOS 應用
以下是完成的學習路線圖:



相關推薦